一. 什么是Vue-Cli?
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,也就是我们通常说的Vue框架。
二. 安装与卸载Vue-Cli
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。
所以请各位查看下自己的node版本是否满足
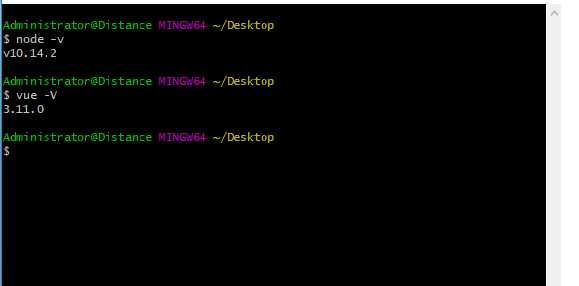
打开命令行输入1
node -v
查看自己是否安装了Vue-Cli脚手架
打开命令行输入(注意是大写V)1
vue -V
如果你的版本不是3.0+ 请卸载当前系统的Vue-Cli
在命令行输入1
2
3
4
5npm uninstall vue-cli -g
# OR
yarn global remove @vue/cli
- 全局安装Vue-Cli3.0
在命令行输入1
2
3
4
5npm install -g @vue/cli
# OR
yarn global add @vue/cli
三. 创建项目
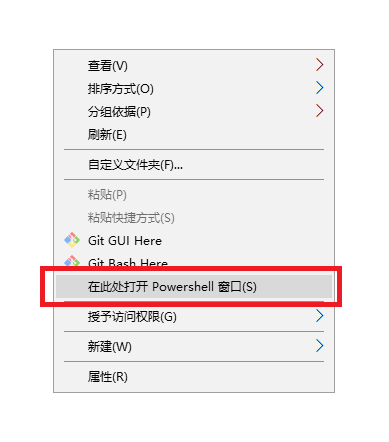
自定义文件夹,在当前文件目录下打开命令行(按住Shift + 右键 选择)输入
1
vue create you-project

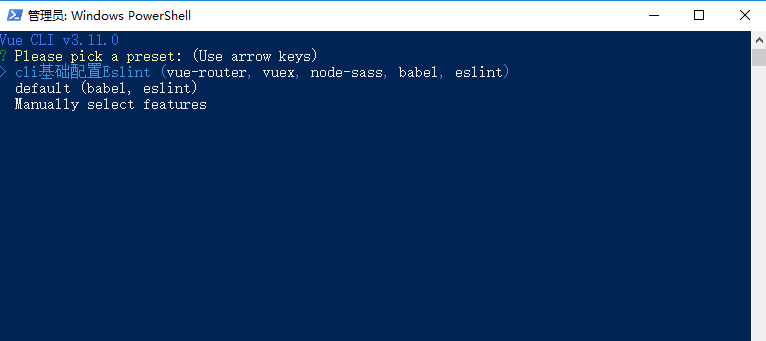
这时候我们面临选择

第一个选项是博主上次创建保存下来的配置
第二个选项是Vue-Cli提供的默认配置,只包含一些基本的东西
第三个是自定义配置
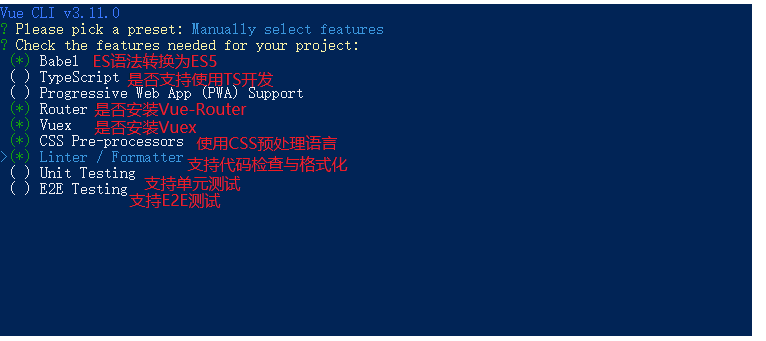
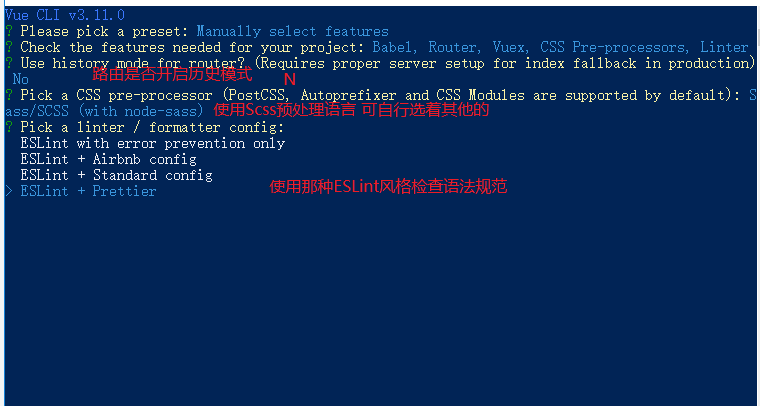
所以我们选第三个- 选择Vue-Cli为开发者提供的8个功能特性 使用键盘上下键在特性选项之间切换 空格选中

按下回车 - 预处理语言与ESLint的选择

按下回车 - 询问:Save this as a preset for future projects?是否保存本次创建项目的配置===》看个人喜好
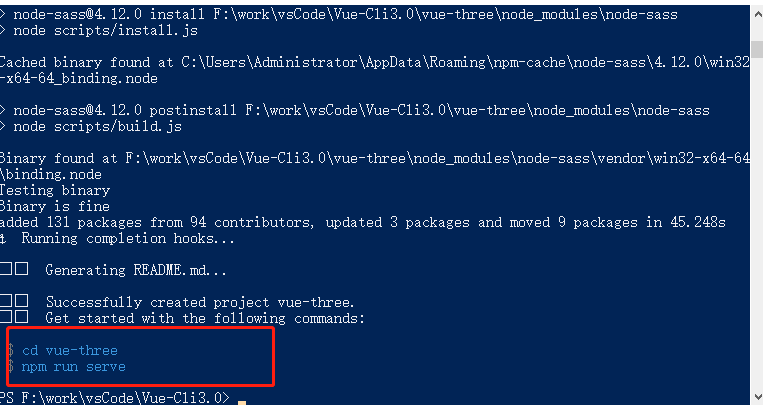
看到这个界面基本上你就成功了

根据提示 在当前的命令行输入1
2
3cd vue-three
npm run serve打开浏览器在地址栏输入 http://localhost:8080/
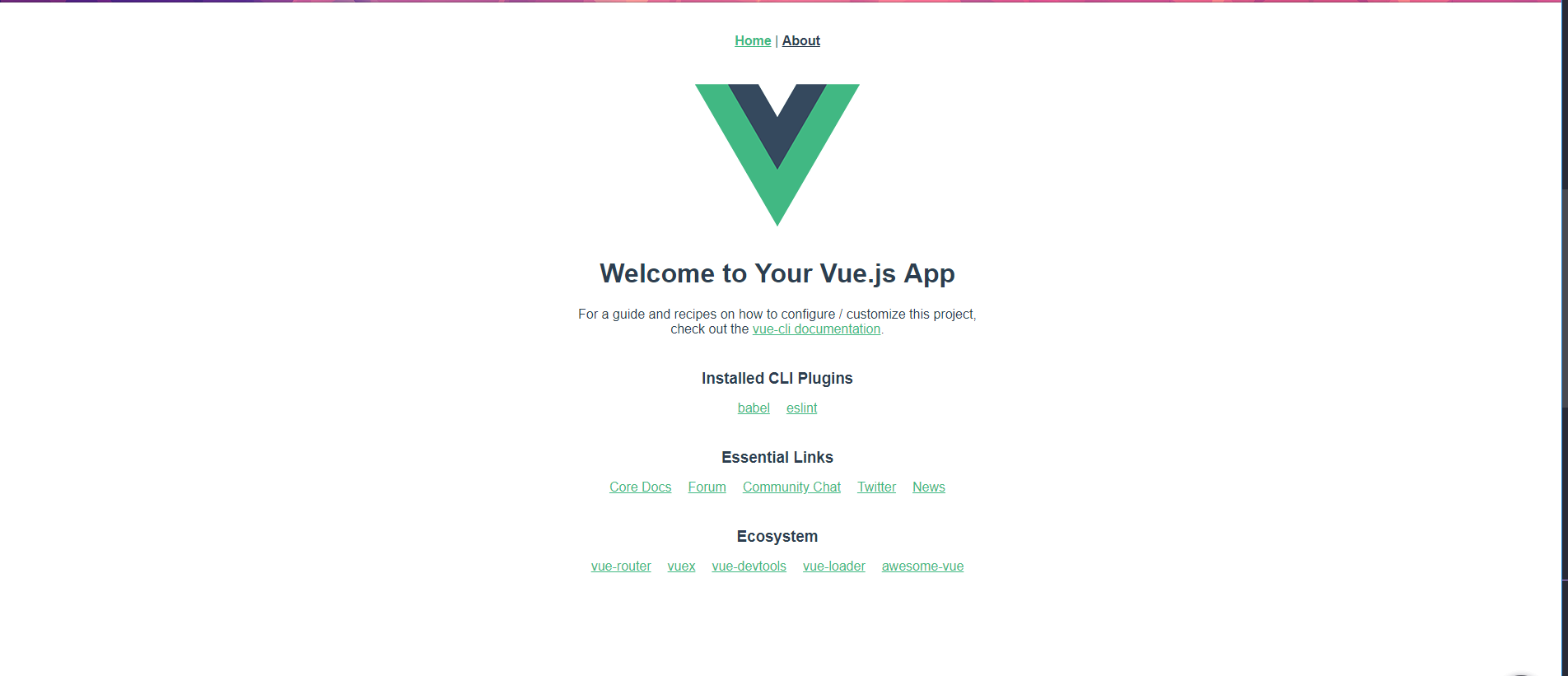
看到这个界面你已经完成了Vue框架的搭建了

四. vue.config.js
Vue-Cli3.0 搭建的框架相比Vue-Cli2.0搭建的框架减少了二个文件目录
分别是 build目录 和 config目录
也就没有了 webpack.base.config.js、webpack.dev.config.js 、webpack.prod.config.js 等配置文件。
因为3.0的Cli将大多的配置已经配置好了,它们秉承的是“约定大于配置”思想,简单说就是”能不配置的就不配置,你就按照我的方式来,也不要去争论这个好不好,快速进行业务开发才是正经事”. 它们不建议你去配置,但也不会拦着你去配置
- 如何修改webpack配置
在项目的根目录下(与src同级)创建 vue.config.js,这里附上一个配置说明根据需要自行修改1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66// vue.config.js
module.exports = {
// 项目部署的基本路径
// 默认假设你的应用将会部署在域名的根部
// 比如,https://www.vue-cli.com/
// 如果你的应用是部署在一个子路径下,那么你需要在这里指定子路径,比如,如果你部署在 https://www.my-vue.com/my-app/; 那么将这个值改为 “/my-app/”
// 默认静态文件引用目录 为/
publicPath: './',
// 将构建好的文件输出到哪里 当运行 vue-cli-service build 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除 (构建时传入 --no-clean 可关闭该行为)。
outputDir: 'dist',
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
assetsDir: './',
// 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效。
// 设置为 true 时,eslint-loader 会将 lint 错误输出为编译警告。默认情况下,警告仅仅会被输出到命令行,且不会使得编译失败。
// 如果你希望让 lint 错误在开发时直接显示在浏览器中,你可以使用 lintOnSave: 'error'。这会强制 eslint-loader 将 lint 错误输出为编译错误,同时也意味着 lint 错误将会导致编译失败。
lintOnSave: true,
// 是否使用包含运行时编译器的 Vue 构建版本。设置为 true 后你就可以在 Vue 组件中使用 template 选项了,但是这会让你的应用额外增加 10kb 左右。
runtimeCompiler: false,
// 默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
transpileDependencies: [],
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
productionSourceMap: false,
// 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。
chainWebpack: () => {},
// 是否为 Babel 或 TypeScript 使用 thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建。
parallel: require('os').cpus().length > 1,
// 向 PWA 插件传递选项。
// https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// 所有 webpack-dev-server 的选项都支持。注意:有些值像 host、port 和 https 可能会被命令行参数覆写。
// 有些值像 publicPath 和 historyApiFallback 不应该被修改,因为它们需要和开发服务器的 publicPath 同步以保障正常的工作。
// 代理配置
devServer: {
host: '0.0.0.0',
port: 8080, // 端口号
https: false, // https:{type:Boolean}
open: true // 配置自动启动浏览器 open: 'Google Chrome'-默认启动谷歌
// proxy: 'http://localhost:9000' // 配置跨域处理,只有一个代理
// 配置多个代理
// proxy: {
// '/api': {
// target: 'https://way.jd.com', // 目标主机
// ws: true, // 代理的WebSockets
// changeOrigin: true, // 需要虚拟主机站点
// pathRewrite: {
// '^/api': ''
// }
// }
// }
},
// 第三方插件选项
// 这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项。
pluginOptions: {}
};