一. 开篇
自从知道有ESlint这个东西就一直想弄,最近搭建了Vue-Cli3.0的框架并引入ESLint折腾来折腾去,终于是完成了 先看下效果
Vu-Cli3.0搭建框架传送门
二. 什么是ESlint
ESLint属于一种QA工具,是一个ECMAScript/JavaScript语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
三. 为什么要使用ESLint
- 团队合作每个人都是独立的,每个人的代码风格也是独立的,开发出来的代码就像一锅粥。A程序员不喜欢B程序员的,B程序员看不惯Ade;
- 独特的人独特的代码风格,各种代码不规范。想修改又不是自己写的,不改看着又难受;
- 减少低级Bug的产出,比如代码最后必须分号结尾,判断使用’===’;
- 没规矩不成方圆,便于自己养成良好的代码风格,不要在让自己的代码风格野蛮生长了;
- ..
四. VSCode + ESLint + Standard 统一前端代码规范
- Standard JavaScript标准代码风格检查 他的详细配置有详细规则
上次我们搭建了3.0的框架使用的就是prettier本来想使用这个规则库,后来写博客发现大家对Prettier有着很高的呼声,自己尝试的换成了prettier规则库发现很多的规则VSCode没有提示,整体的风格与我想象的相差太多。最后还是采用Standard(创建项目的时候ESLint可以直接选择Standard)
创建.editorconfig文件
1
2
3
4
5
6//可以帮助开发者在不同的编辑器和 IDE 之间定义和维护一致的代码风格。
[*.{js,jsx,ts,tsx,vue}]
indent_style = space // 采用空格缩进
indent_size = 4 // 采用四空格缩进
trim_trailing_whitespace = true
insert_final_newline = true创建ESlint忽略文件 .eslintignore
1
2// 啥也没有
// 大家自行添加与git 的忽略文件格式是一样的安装Standard语法检查插件
1
npm install @vue/eslint-config-standard -D
修改.eslintrc.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71module.exports = {
root: true,
// 这些环境并不是互斥的,所以你可以同时定义多个
env: {
node: true,
browser: true,
jquery: true,
commonjs: true,
es6: true
},
'extends': [
'plugin:vue/essential',
'@vue/standard'
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
// 使用4空格缩进
'indent': [ 'error', 4 ],
'vue/script-indent': [ 'error', 4 ],
// 行尾必须使用分号结束
'semi': [ 'error', 'always' ],
// 分号前后的空格规则
'semi-spacing': 0,
// 禁止行首出现分号
'semi-style': [ 2, 'last' ],
// imports 必须排好序
// @off 没必要限制
'sort-imports': 0,
// 单行注释必须写在前一行还是行尾
// @off 不限制
'line-comment-position': [ 'off' ],
// 可以自定义行后添加注释 保存时候不会更改注释的位置 显示bannerList: '', // 获取banner列表 关闭规则 显示为这样bannerList: '',// 获取banner列表
'no-multi-spaces': [ 'error', { ignoreEOLComments: true } ],
// 注释前后是否要空一行
// @off 不限制
'lines-around-comment': 0,
// 必须使用 jsdoc 风格的注释
// @off 暂不考虑开启
'require-jsdoc': 0,
// 允许使用 三目运算
'no-unused-expressions': [ 'error', { 'allowShortCircuit': true, 'allowTernary': true } ],
'no-useless-escape': 0,
// 允许数组中包含对象 俩边保留空格subjectName: [ { validator: text, trigger: 'blur' } ],
'array-bracket-spacing': [ 'error', 'always' ],
// 必须采用全等
'eqeqeq': [ 'error', 'always', { 'null': 'ignore' } ],
// 禁止而外的分号
'no-extra-semi': 2,
// 禁止使用 label
// @off 禁止了将很难 break 多重循环和多重 switch
'no-labels': 0,
// 禁止在return中赋值
'no-return-assign': [ 'off' ],
// 禁止使用 tabs
// @off 不限制
'no-tabs': 0,
// 禁止重复声明
'no-redeclare': 2,
// jsx 语法中,属性的值必须使用双引号
'jsx-quotes': [2, 'prefer-double'],
// 字符串必须使用双引号""
'quotes': [2, 'double', {
'avoidEscape': true, // 允许包含单引号的字符串使用双引号
'allowTemplateLiterals': true, // 允许使用模板字符串
}],
},
parserOptions: {
parser: 'babel-eslint'
}
};当然这些规则可能不适合你 所以对有些规则大家可以自行更改;规则目录
打开VSCode => 文件 => 首选项 => 设置 => setting 向下滚动 找到如图所示的setting.json 点击

在右侧添加1
2
3
4
5
6
7
8
9
10
11
12
13
14
15// Vuetemplate文件缩进不是4空格问题
"[vue]": {
"editor.insertSpaces": true,
"editor.tabSize": 4,
},
// ESlint 代码修复
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue-html",
{ "language": "vue", "autoFix": true }
],
"vetur.format.options.tabSize": 4,
"vetur.format.options.useTabs": true,安装ESlint插件 和 Vetur

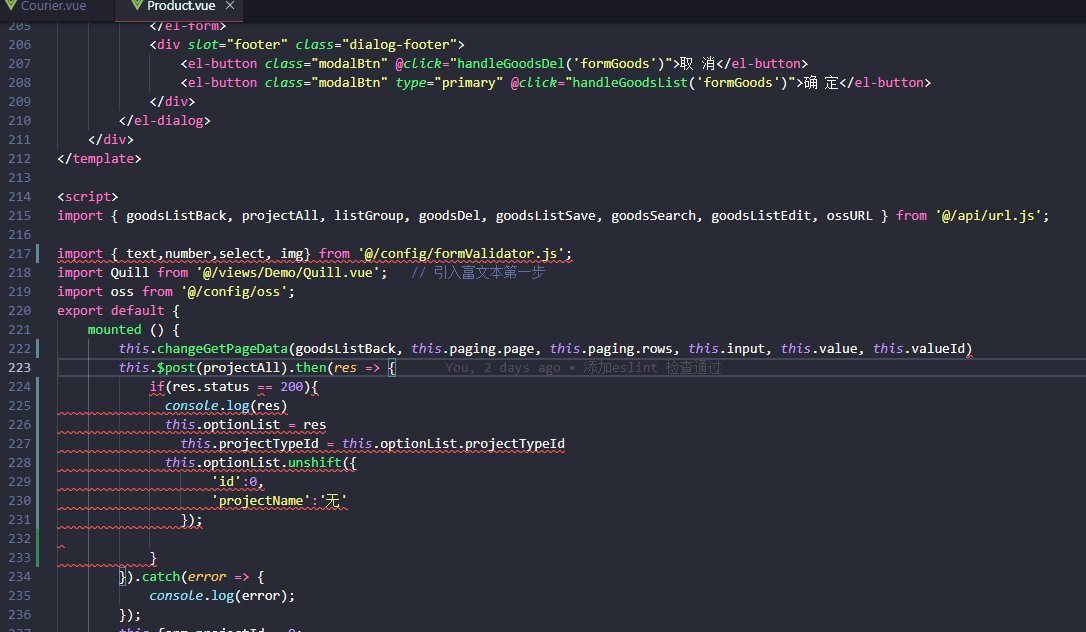
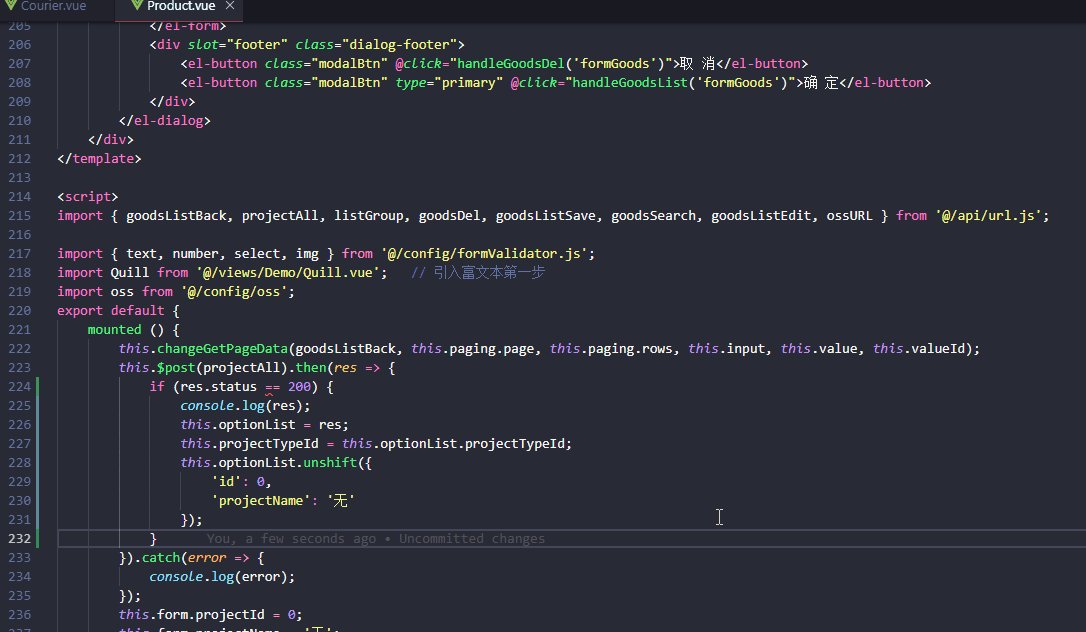
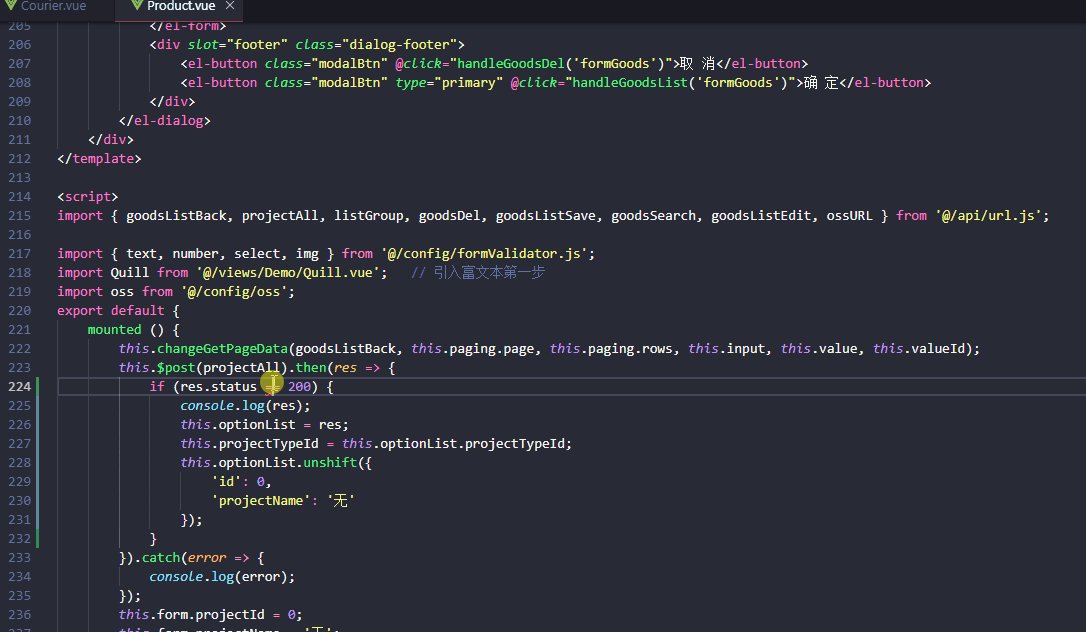
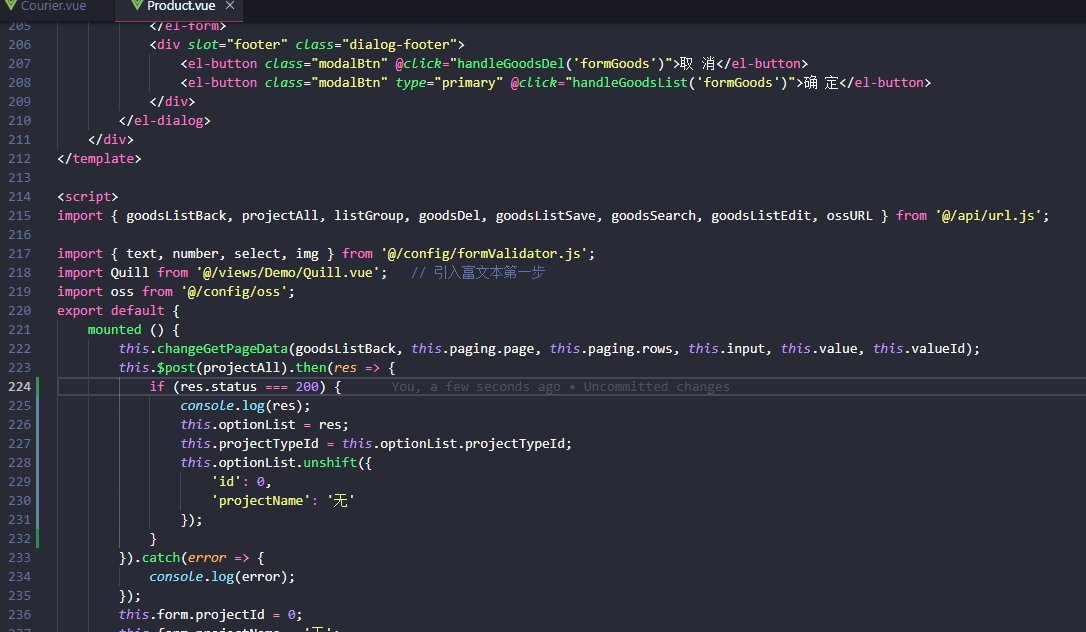
最后的效果

- 有些错误无法一次修改完成,请尝试再次(多次)Ctrl+S 再手动修复
- 为什么不能100%修复
- 有些规则还是需要自己手动优化比如 禁止声明了变量不使用,当然修改规则忽略它
- import引用使用的路径不同无法合并
- 我开启了全等的判断 不允许使用 == & !=
- 更利于看到自己编程风格的缺陷
- 规则都是自己配置的觉得不好可以修改,但请不要将规则都设为’off’.
五. 如何修改规则?
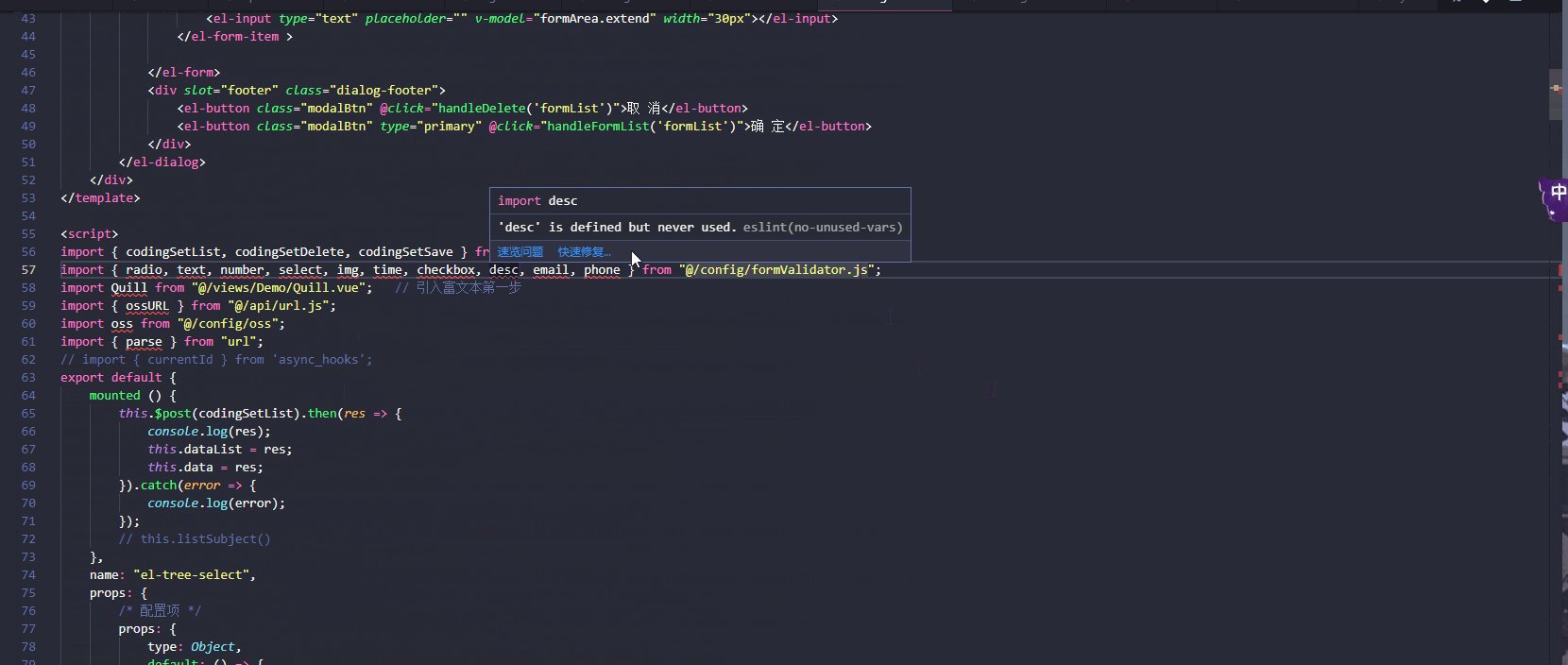
- 将鼠标放在代码有红色波浪线上面会提示规则报错的提示,复制报错的信息(无法复制的问题,鼠标选中不放手+Ctrl+c)

- 直接google搜索 找到这样的(左边英文,右边中文,有条件的同学建议选择英文的,没条件的同学也建议选择英文并使用谷歌自带的页面翻译功能)

- 使用提示功能自动打开规则页面
将鼠标放在代码有红色波浪线上面会提示规则报错的提示,选择快速修复 点击红色部分提示
- 根据里面的案列讲解自己手动修改,
1
2
3
4
5
6
7// 在.eslintrc.js的rules中添加规则配置
rules:{
···
// 打上备注
// 允许有声明了但未使用的变量
"no-unused-vars": "off",
}
六. 在Vue-Cli2.X版本使用
安装需要的第三方包
1
npm install eslint-config-standard eslint-plugin-import eslint-plugin-node eslint-plugin-promise eslint-plugin-standard -D
修改.eslintrc.js
相比上面的.eslintrc.js 规则略微做了改动, 规则是死的,人是活的。自己不习惯请自行修改1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81module.exports = {
root: true,
// 这些环境并不是互斥的,所以你可以同时定义多个
env: {
node: true,
browser: true,
commonjs: true,
es6: true
},
'extends': [
'standard',
'plugin:vue/essential',
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
// 使用4空格缩进
'indent': [ 'error', 4 ],
// 'vue/script-indent': [ 'error', 4 ],
// 行尾必须使用分号结束
'semi': [ 'error', 'always' ],
// 分号前后的空格规则
// @off 不限制
'semi-spacing': 0,
// 禁止行首出现分号
'semi-style': [ 2, 'last' ],
// imports 必须排好序
// @off 没必要限制
'sort-imports': 0,
// 单行注释必须写在前一行还是行尾
// @off 不限制
'line-comment-position': [ 'off' ],
// 可以自定义行后添加注释 保存时候不会更改注释的位置 显示bannerList: '', // 获取banner列表 关闭规则 显示为这样bannerList: '',// 获取banner列表
'no-multi-spaces': [ 'error', { ignoreEOLComments: true } ],
// 注释前后是否要空一行
// @off 不限制
'lines-around-comment': 0,
// 必须使用 jsdoc 风格的注释
// @off 暂不考虑开启
'require-jsdoc': 0,
// 允许使用 三目运算
'no-unused-expressions': [ 'off', { allowShortCircuit: true, allowTernary: true,allowTaggedTemplates:true } ],
'no-useless-escape': 0,
// 允许数组中包含对象 俩边保留空格subjectName: [ { validator: text, trigger: 'blur' } ],
'array-bracket-spacing': [ 'error', 'always' ],
// 必须采用全等
'eqeqeq': [ 'error', 'always', { 'null': 'ignore' } ],
// 禁止而外的分号
'no-extra-semi': 2,
// 禁止使用 label
// @off 禁止了将很难 break 多重循环和多重 switch
'no-labels': 0,
// 禁止在return中赋值
'no-return-assign': [ 'off' ],
// 禁止使用 tabs
// @off 不限制
'no-tabs': 0,
// 禁止重复声明
'no-redeclare': 2,
'no-unused-vars': [
'error',
{ vars: 'all', args: 'none', ignoreRestSiblings: false },
],
// jsx 语法中,属性的值必须使用双引号
'jsx-quotes': [2, 'prefer-double'],
// 字符串必须使用双引号""
'quotes': [2, 'double', {
'avoidEscape': true, // 允许包含单引号的字符串使用双引号
'allowTemplateLiterals': true, // 允许使用模板字符串
}],
// 关闭禁止使用异步函数作为Promise
"no-async-promise-executor": 'off',
// 关闭 禁止不必要的catch子句
"no-useless-catch": 'off',
// 关闭禁止在正则表达式中出现空字符集
"no-misleading-character-class":'off'
},
parserOptions: {
parser: 'babel-eslint',
}
};