一. 在Nuxt中使用Element-UI报错
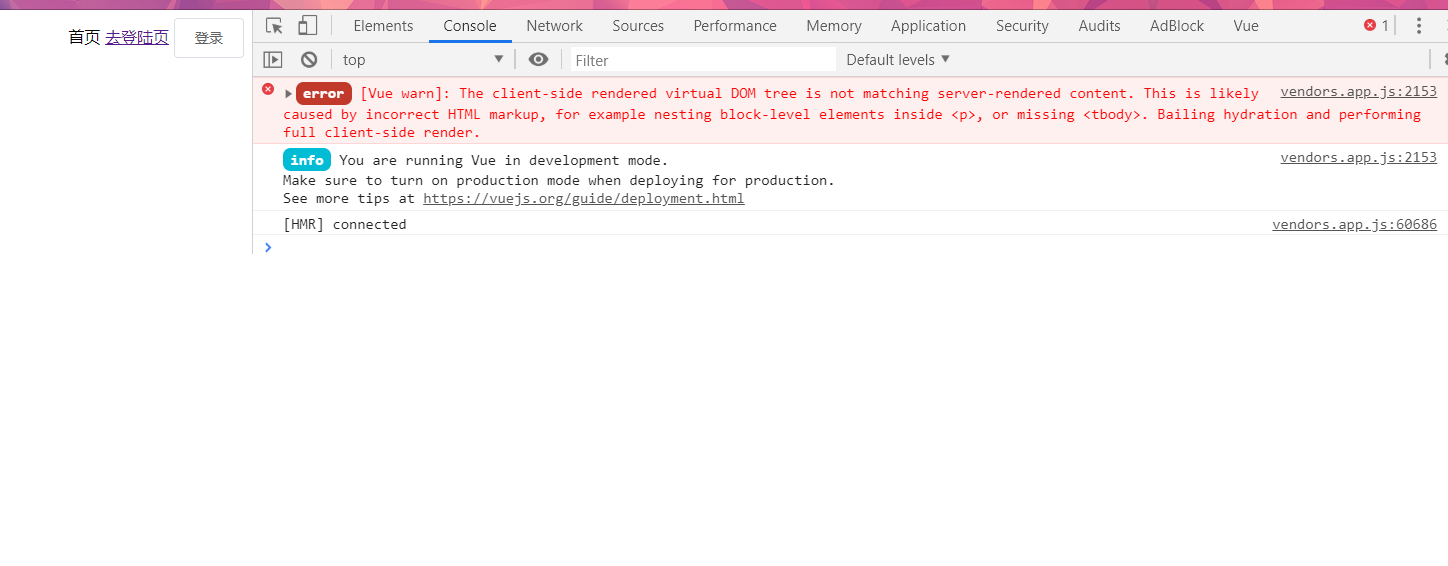
- 报错:直接安装官方NuxtCli脚手架 使用Element-UI 刷新页面报错

1 | The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render. |
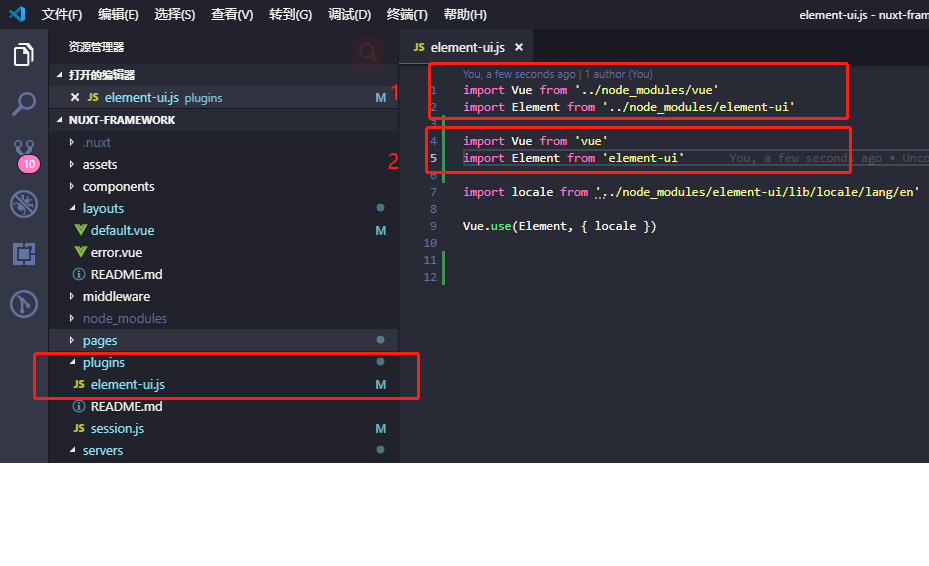
解决:找到项目目录下的 plugins/element-ui.js 将1 修改为2 重新启动服务

引入其他的组件 插件可能也会出现这种问题 可以尝试使用
包裹元素